Node shape cylinder in TikZ
Cylinder shape is a part of the shapes.geometric TikZ library, so to work with this shape, we need to declare the library. We need to add the following piece of code after the TikZ package declaration:
\usetikzlibrary{shapes.geometric}
A cylinder shape can be drawn by using the option cylinder to the \node command. The following code creates a cylinder node named (c) at coordinate (0,0).
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[cylinder] (c) at (0,0) {};
\end{tikzpicture}
\end{document}
Compiling this line of code displays nothing. The cylinder node will be drawn only if we provide draw option to the node command as follows:
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[cylinder, draw] (c) at (0,0) {};
\end{tikzpicture}
\end{document}

Add text to the cylinder node
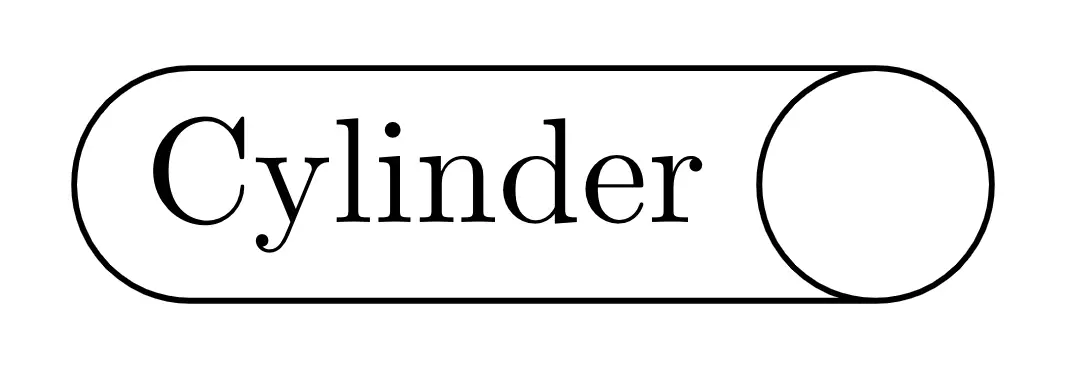
The previous code creates a cylinder node with empty content. Text can be added inside the cylinder node by putting it between the curly braces {} as follows.
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[cylinder, draw] (c) at (0,0) {Cylinder};
\end{tikzpicture}
\end{document}
To fit the text inside the shape, this line of code yields to a cylinder with a size depends on its content:

Change text color of the cylinder node
In the previous section, we have added content to the cylinder node and now we would like to change the text color. This can be achieved by providing the option text = <color> to the \node command:
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[cylinder, draw, text = purple] (c) at (0,0) {Cylinder};
\end{tikzpicture}
\end{document}

Add filling color to a node
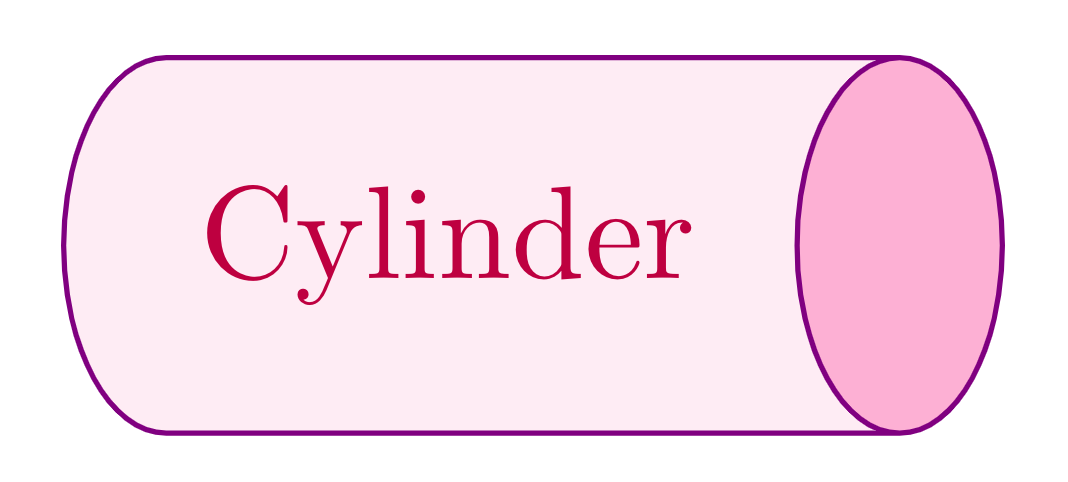
The cylinder node can be filled with any color using the option fill = <color>. Here is an illustrative example of a light magenta filling with our purple text:
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[cylinder,
draw,
text = purple,
fill = magenta!20] (c) at (0,0) {Cylinder};
\end{tikzpicture}
\end{document}

Here, we will fill the cylinder body with the same light tone of magenta, and the end part with a darker tone of magenta than the body.
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[cylinder,
draw,
text = purple,
cylinder uses custom fill,
cylinder body fill = magenta!10,
cylinder end fill = magenta!40] (c) at (0,0) {Cylinder};
\end{tikzpicture}
\end{document}

Change the border line color of a node
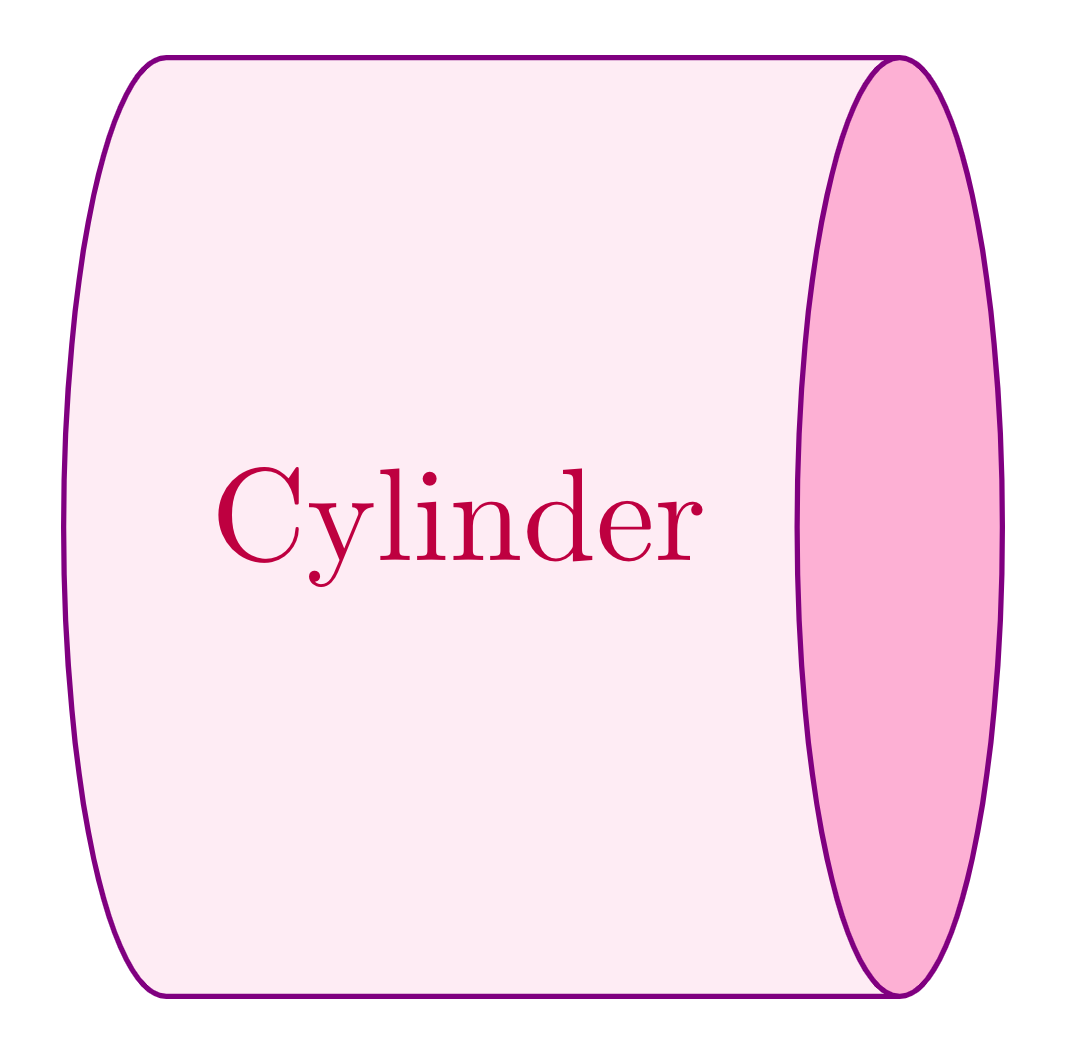
The cylinder border color can be modified (default is black) by providing the color name to the draw option draw = <color>. Here is an example of a cylinder filled with light magenta, has purple text and violet borders:
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[cylinder,
draw = violet,
text = purple,
cylinder uses custom fill,
cylinder body fill = magenta!10,
cylinder end fill = magenta!40] (c) at (0,0) {Cylinder};
\end{tikzpicture}
\end{document}

Change the size of a cylinder node
We mentioned above that the size of a cylinder depends on its content. This is always true and we can set only the minimum size of a cylinder. We can arrange a minimum size for its width with minimum width option, and similarly, we can set its height by using minimum height option. For a cylinder shape, width is the distance between the straight sides and height is the distance between the curly sides. Below, we set the minimum width value to 1 cm and the minimum height value to 2.5 cm.
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[cylinder,
draw = violet,
text = purple,
cylinder uses custom fill,
cylinder body fill = magenta!10,
cylinder end fill = magenta!40,
minimum width = 1cm,
minimum height = 2.5cm] (c) at (0,0) {Cylinder};
\end{tikzpicture}
\end{document}

If we need both the width and the length sizes to be the same, we can use minimum size option. Following line of code sets both the sizes to 2 cm.
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[cylinder,
draw = violet,
text = purple,
cylinder uses custom fill,
cylinder body fill = magenta!10,
cylinder end fill = magenta!40,
minimum size = 2cm] (c) at (0,0) {Cylinder};
\end{tikzpicture}
\end{document}

\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[cylinder,
draw = violet,
text = purple,
cylinder uses custom fill,
cylinder body fill = magenta!10,
cylinder end fill = magenta!40,
aspect=0.25] (c) at (0,0) {Cylinder};
\end{tikzpicture}
\end{document}

Rotate the cylinder shape
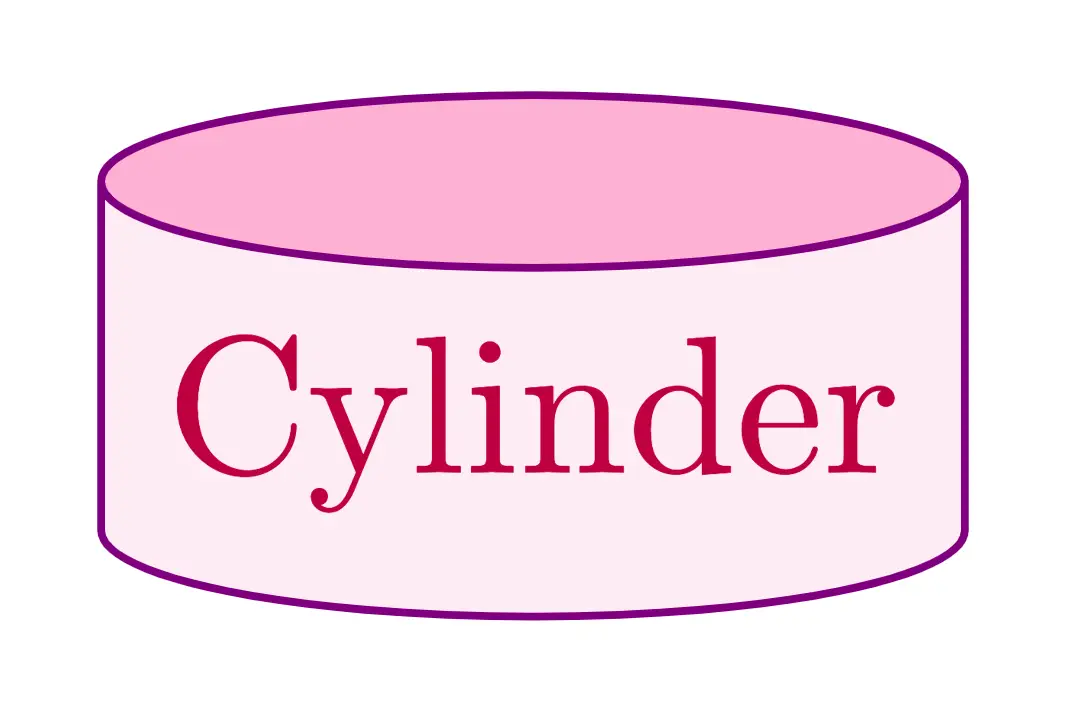
In some cases we might need a standing cylinder. We can rotate the cylinder node shape without rotating its contents with shape border rotate option. Here is an example of a 90 degrees rotated cylinder, with an aspect of 0.2.
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[cylinder,
draw = violet,
text = purple,
cylinder uses custom fill,
cylinder body fill = magenta!10,
cylinder end fill = magenta!40,
aspect = 0.2,
shape border rotate = 90] (c) at (0,0) {Cylinder};
\end{tikzpicture}
\end{document}

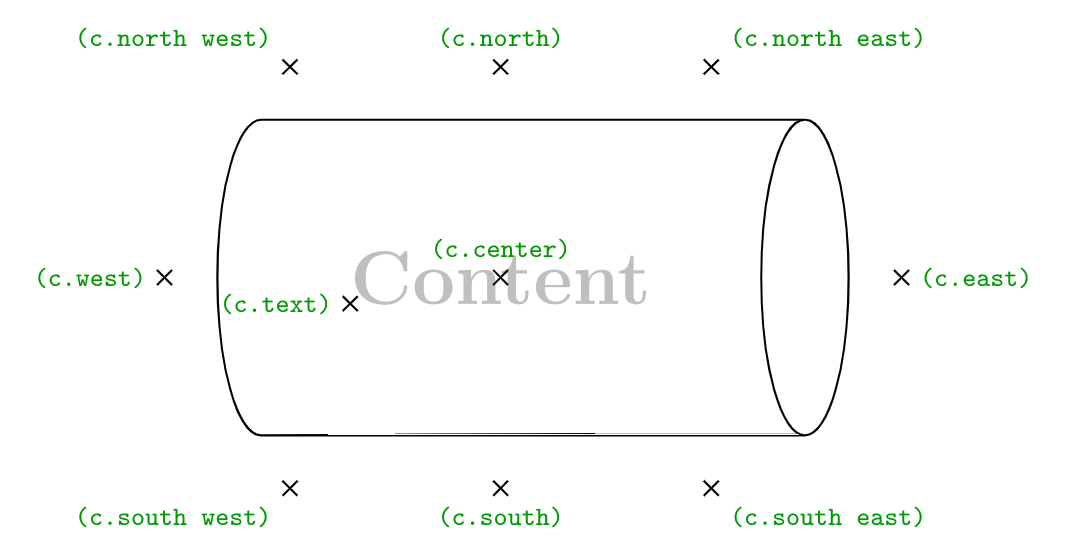
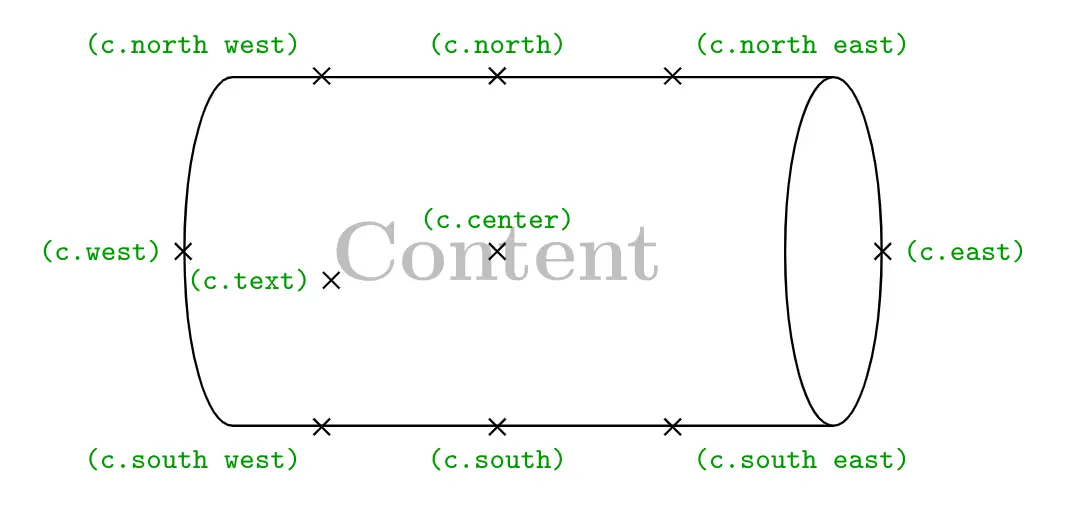
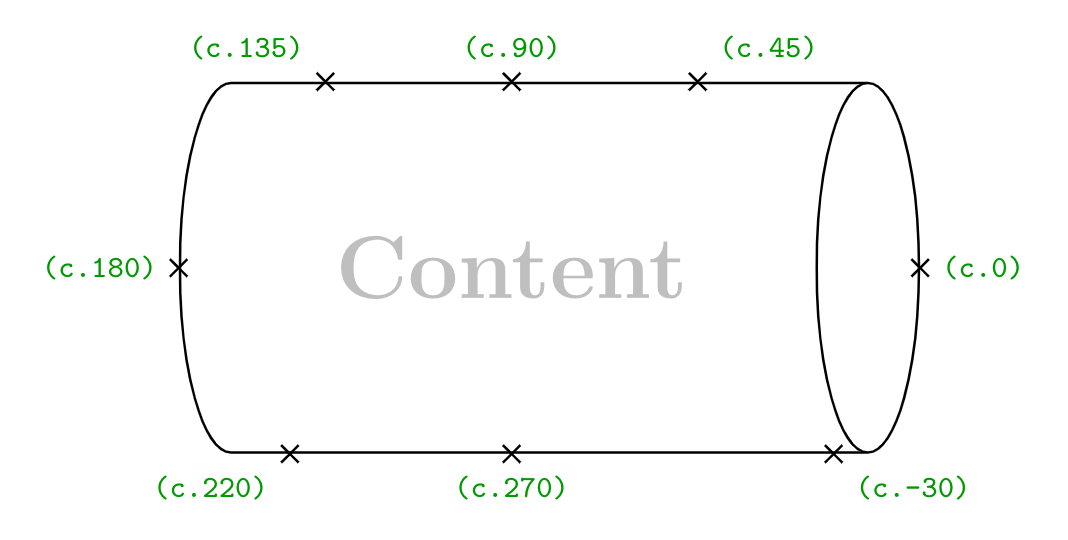
Anchors of a cylinder node
The advantage of using a node cylinder is that it defines a set of anchors that we can use to get coordinates of the node borders or to position nodes with accuracy with respect to given coordinates. By default, node center is positioned at the provided coordinates ((0,0) for the previous examples).


Outer separation
The above anchors can be moved outside the node border by adding outer sep = <value> to the node command. Here is an example of anchors moved outside the node border with 10pt.