Node shape diamond in TikZ
Diamond shape is a part of the shapes.geometric TikZ library, so to work with this shape, we need to declare the library. We need to add the following piece of code after the TikZ package declaration:
\usetikzlibrary{shapes.geometric}A diamond shape can be drawn by using the option diamond to the \node command. The following code creates a diamond node named (d) at coordinate (0,0).
\documentclass[border=0.2cm]{standalone}
% Required package and library
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[diamond] (d) at (0,0) {};
\end{tikzpicture}
\end{document}
Compiling this line of code displays nothing. The diamond node will be drawn only if we provide draw option to the node command as follows:
\documentclass[border=0.2cm]{standalone}
% Required package and library
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[diamond,draw] (d) at (0,0) {};
\end{tikzpicture}
\end{document}

Add text to the diamond node
The previous code creates a diamond node with empty content. Text can be added inside the diamond node by putting it between the curly braces {} as follows.
\documentclass[border=0.2cm]{standalone}
% Required package and library
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[diamond,draw] (d) at (0,0) {Diamond};
\end{tikzpicture}
\end{document}
To fit the text inside the shape, this line of code yields to a diamond with a size depends on its content:

Change text color of the diamond node
In the previous section, we have added content to the diamond node and now we would like to change the text color. This can be achieved by providing the option text = <color> to the \node command:
\documentclass[border=0.2cm]{standalone}
% Required package and library
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[diamond,
draw,
text = red] (d) at (0,0) {Diamond};
\end{tikzpicture}
\end{document}

Add filling color to a node
The diamond node can be filled with any color using the option fill = <color>. Here is an illustrative example of a light pink filling with our red text:
\documentclass[border=0.2cm]{standalone}
% Required package and library
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[diamond,
draw,
text = red,
fill = pink!50] (d) at (0,0) {Diamond};
\end{tikzpicture}
\end{document}

Change the border line color of a node
The diamond border color can be modified (default is black) by providing the color name to the draw option draw = <color>. Here is an example of a diamond filled with light pink, has red text and purple borders:
\documentclass[border=0.2cm]{standalone}
% Required package and library
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[diamond,
draw = purple,
text = red,
fill = pink!50] (d) at (0,0) {Diamond};
\end{tikzpicture}
\end{document}

Change the size of a diamond node
We mentioned above that the size of a diamond depends on its content. This is always true and we can set only the minimum size of a diamond. We can arrange a minimum size for its width with minimum width option, and similarly, we can set its height with minimum height option. Below, we set the minimum width value to 2.5 cm and the minimum height value to 3 cm.
\documentclass[border=0.2cm]{standalone}
% Required package and library
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[diamond,
draw = purple,
text = red,
fill = pink!50,
minimum width = 2.5cm,
minimum height = 3cm] (d) at (0,0) {Diamond};
\end{tikzpicture}
\end{document}

If we need both the width and the length sizes to be the same, we can use minimum size option.
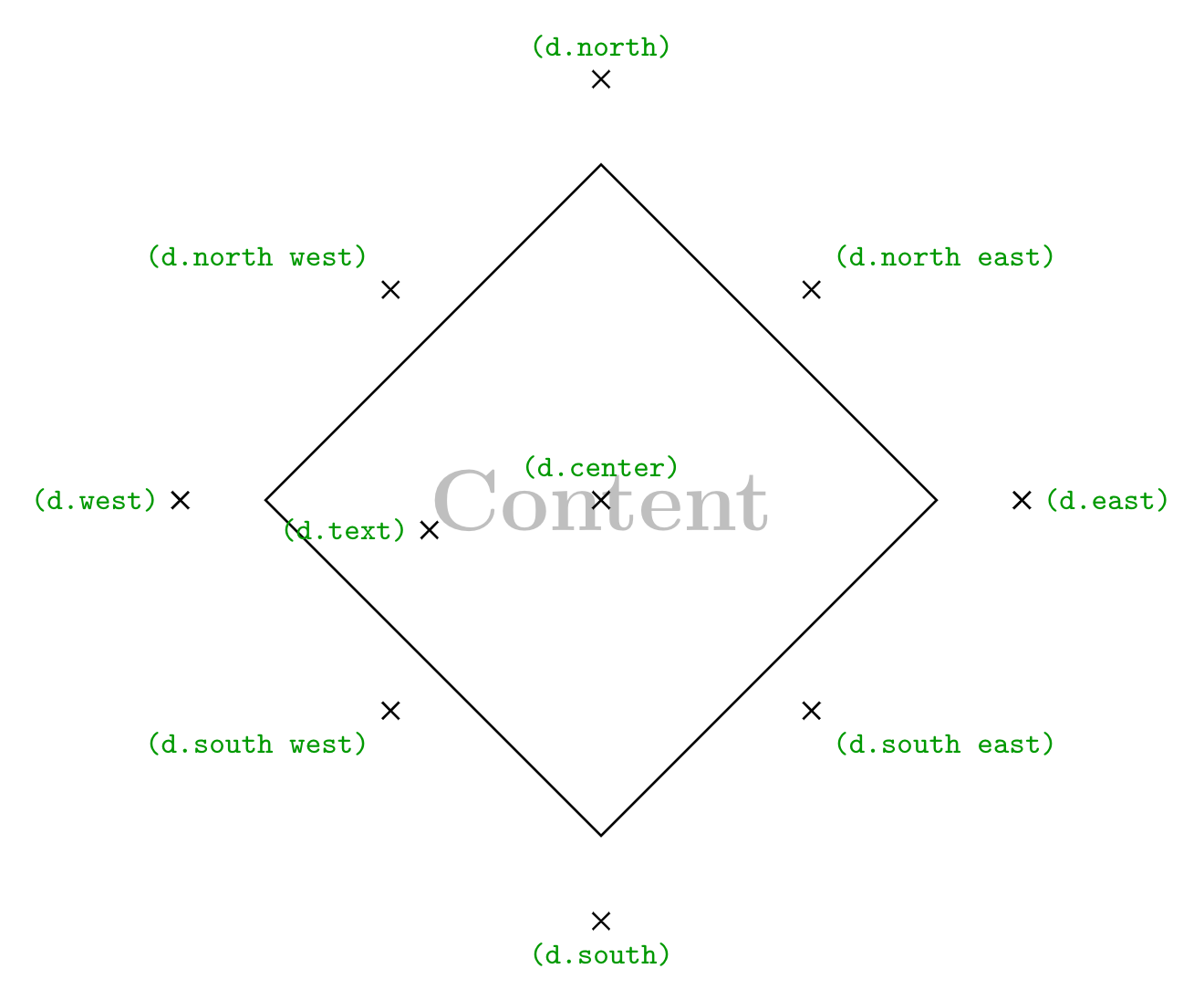
Anchors of a diamond node
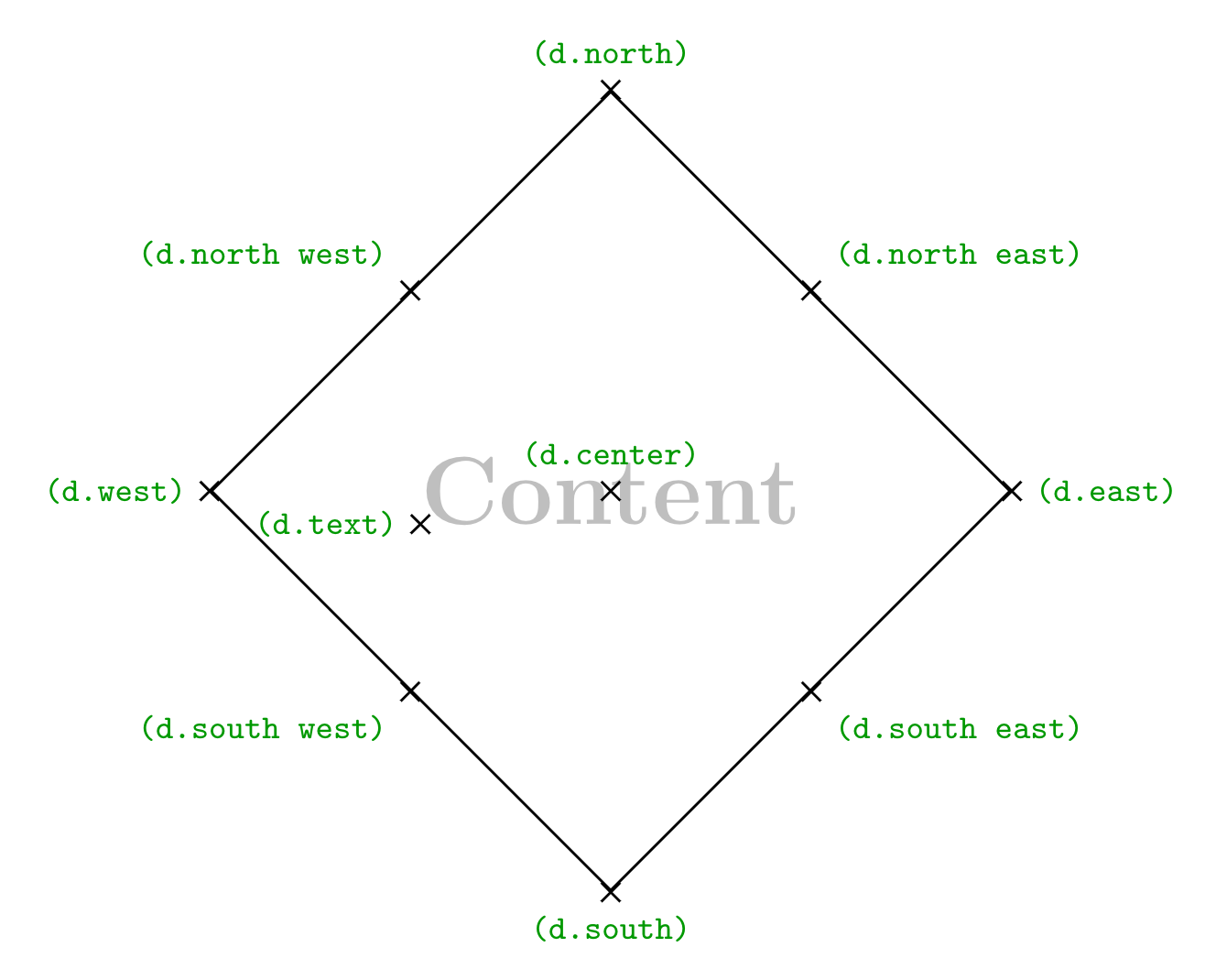
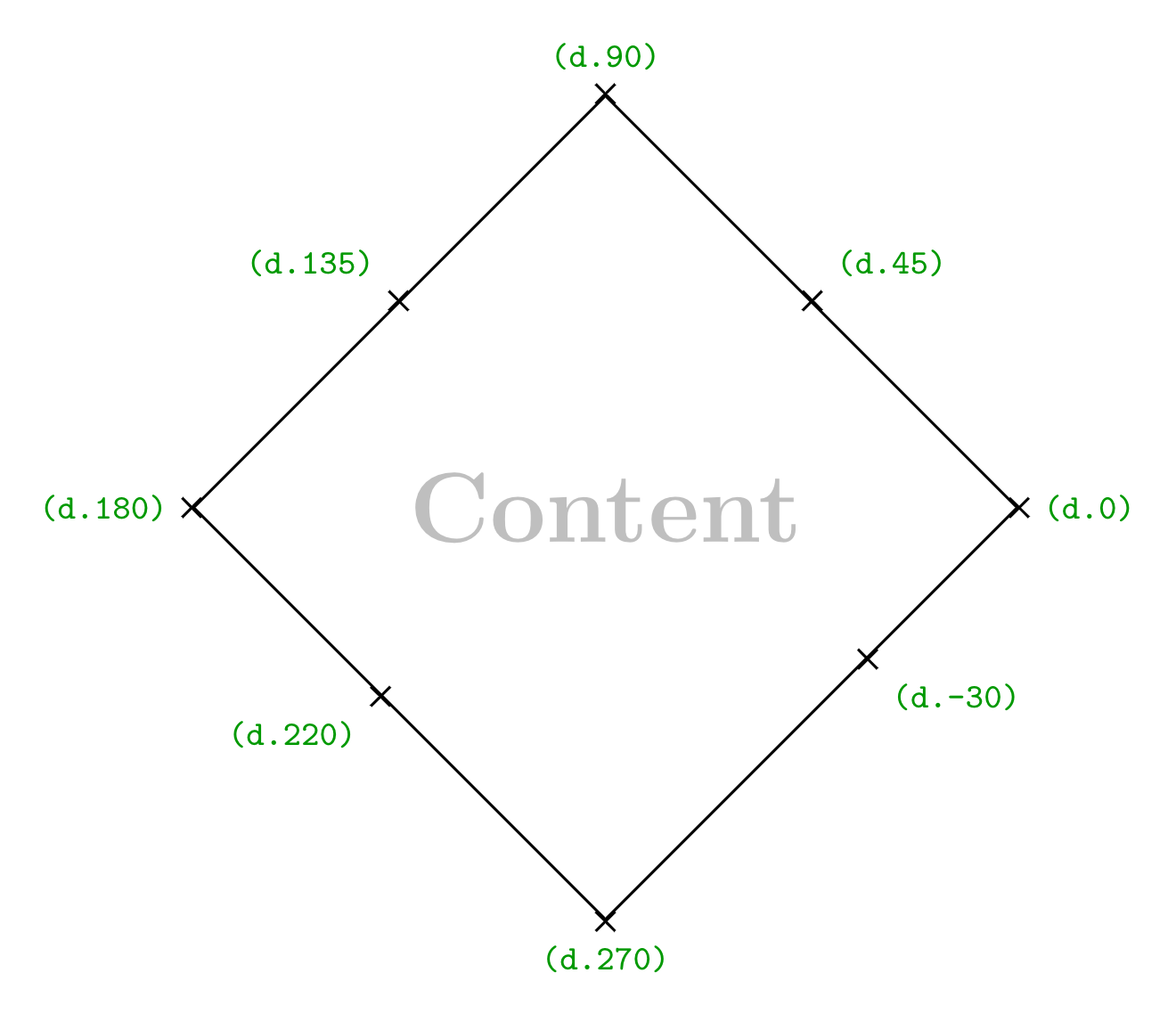
The advantage of using a node diamond is that it defines a set of anchors that we can use to get coordinates of the node borders or to position nodes with accuracy with respect to given coordinates. By default, node center is positioned at the provided coordinates ((0,0) for the previous examples).


(d.west) represents the coordinates of the point located at the west of the diamond node where d is the node name. We can also use angles where (d.270) is the coordinates of the point located at the south of the diamond node.
Adding anchor = west will place the node point (d.west) at the provided coordinate (0,0). Check this post: how to annotate an image in LaTeX (Positioning Nodes using Anchors section).
Outer separation
The above anchors can be moved outside the node border by adding outer sep = <value> to the node command. Here is an example of anchors moved outside the node border with 10pt.