Regular polygon shape in TikZ
Regular polygon shape is a part of the shapes.geometric TikZ library, so to work with this shape, we need to declare the library. We need to add the following piece of code after the TikZ package declaration:
\usetikzlibrary{shapes.geometric}
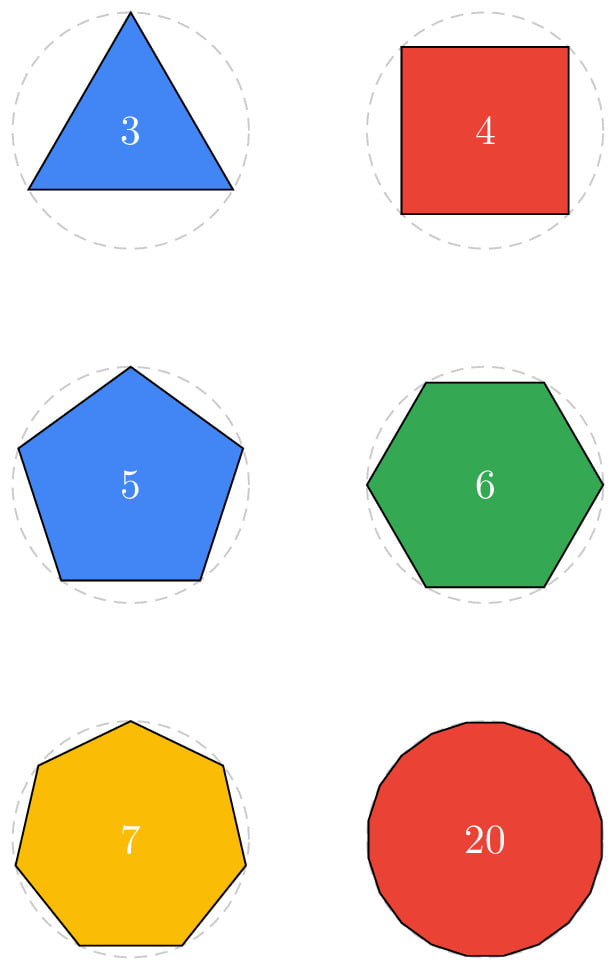
A polygon shape can be drawn by using the option regular polygon to the \node command. Using this command, we can draw any kind of regular polygon by using a parameter for its number of sides. The following code creates a regular polygon node named (p) at coordinate (0,0).
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[regular polygon] (p) at (0,0) {};
\end{tikzpicture}
\end{document}
Compiling this code displays nothing! The polygon node will be drawn only if we provide draw option to the node command as follows:
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[regular polygon,draw] (p) at (0,0) {};
\end{tikzpicture}
\end{document}

\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[regular polygon,
draw,
regular polygon sides = 8] (p) at (0,0) {};
\end{tikzpicture}
\end{document}

Add text to the regular polygon node
The previous code creates a polygon node with empty content. Text can be added inside the polygon node by putting it between the curly braces {} as follows.
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[regular polygon,
draw,
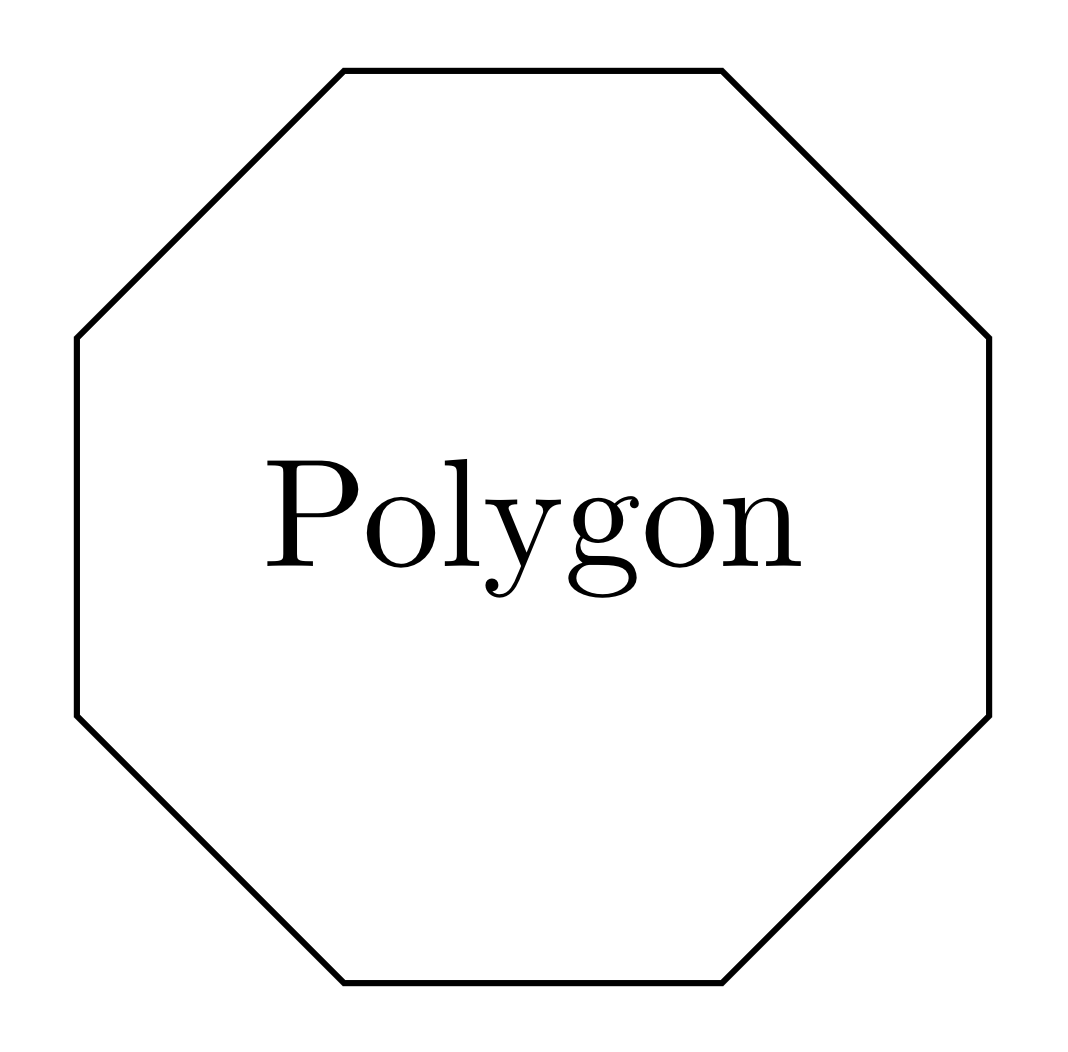
regular polygon sides = 8] (p) at (0,0) {Polygon};
\end{tikzpicture}
\end{document}
To fit the text inside the shape, this code yields to a polygon, in this case an octagon, with a size depends on its content:

Change text color of the polygon node
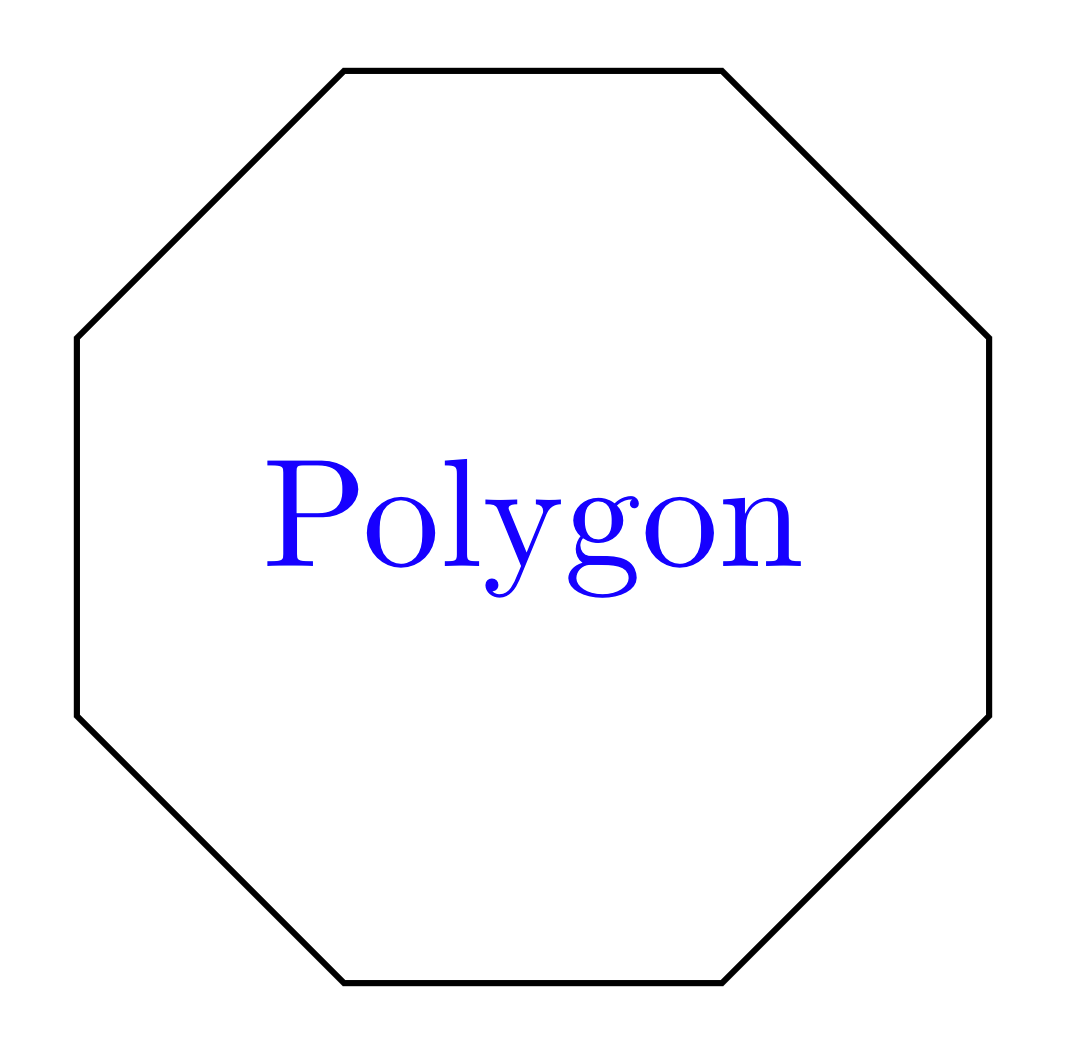
In the previous section, we have added content to the regular polygon node and now we would like to change the text color. This can be achieved by providing the option text = <color> to the \node command:
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[regular polygon,
draw,
regular polygon sides = 8,
text = blue] (p) at (0,0) {Polygon};
\end{tikzpicture}
\end{document}

Add filling color to the Polygon shape
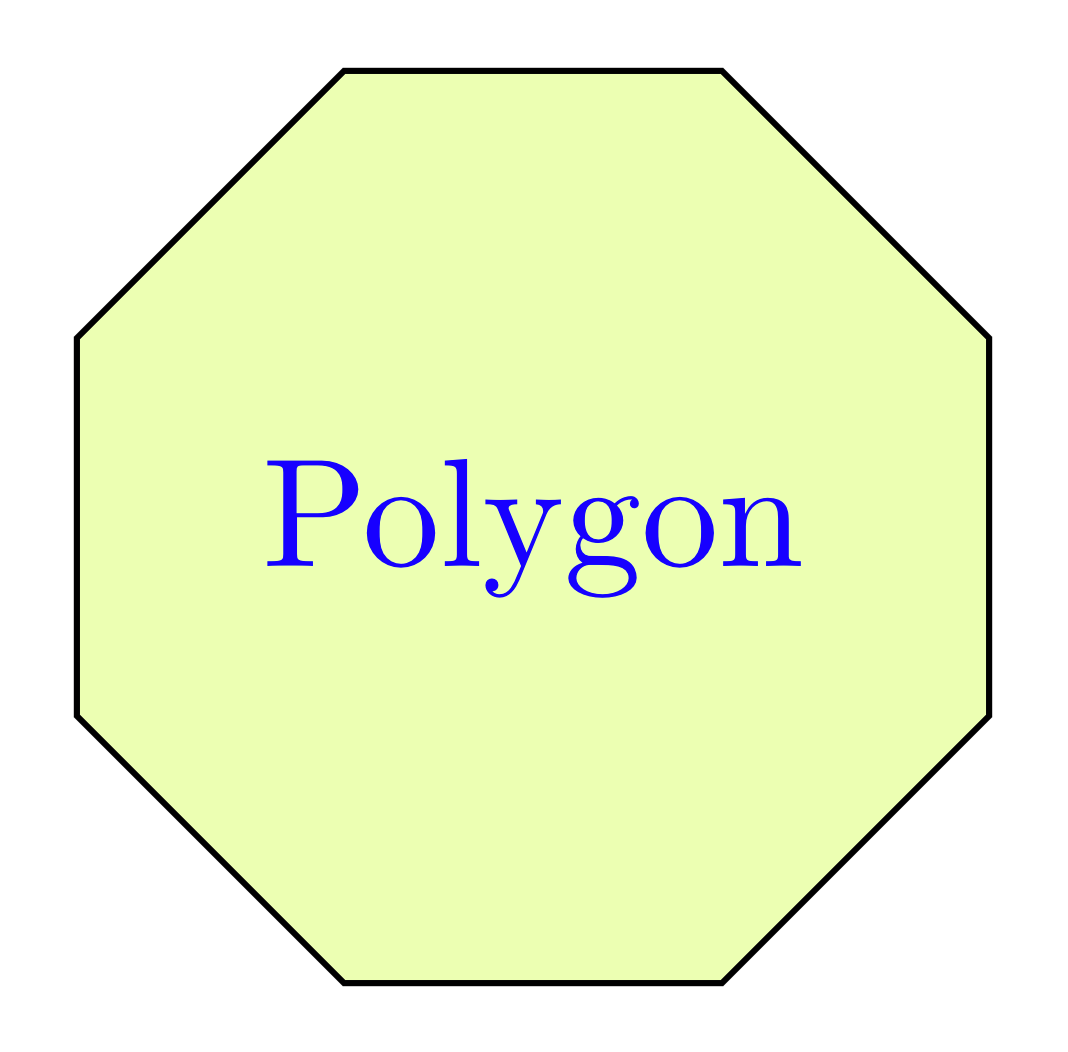
The regular polygon node can be filled with any color using the option fill = <color>. Here is an illustrative example of a light lime filling with our blue text:
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[regular polygon,
draw,
regular polygon sides = 8,
text = blue,
fill = lime!30] (p) at (0,0) {Polygon};
\end{tikzpicture}
\end{document}

Change the border line color
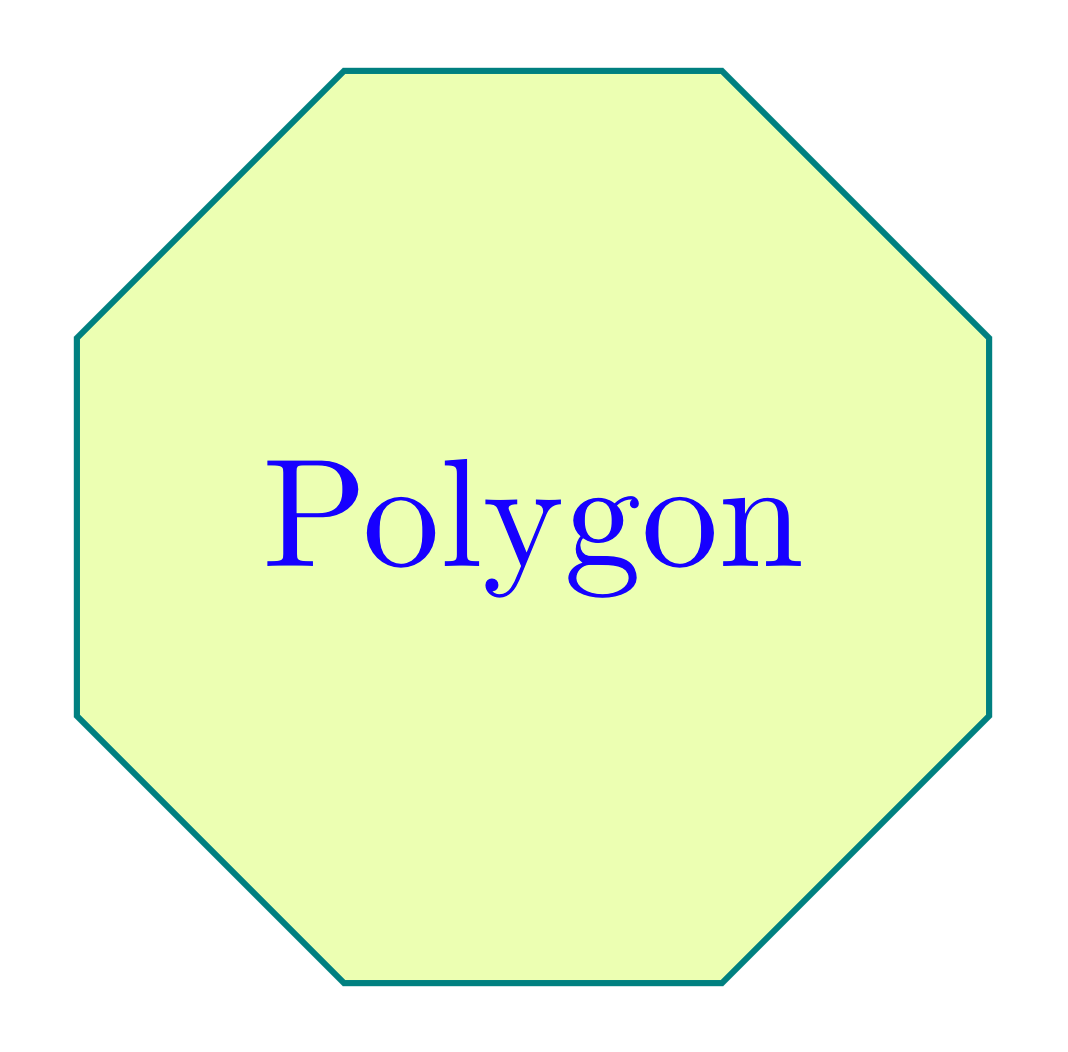
The regular polygon border color can be modified (default is black) by providing the color name to the draw option draw = <color>. Here is an example of a polygon filled with light lime, has blue text and teal borders:
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[regular polygon,
draw = teal,
regular polygon sides = 8,
text = blue,
fill = lime!30] (p) at (0,0) {Polygon};
\end{tikzpicture}
\end{document}

Change the size of a regular polygon node
We mentioned above that the size of a regular polygon depends on its content. This is always true and we can set only the minimum size of a polygon using the option minimum size =<value>. Below, we set the minimum size option to 3 cm.
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[regular polygon,
draw = teal,
regular polygon sides = 8,
text = blue,
fill = lime!30,
minimum size = 3cm] (p) at (0,0) {Polygon};
\end{tikzpicture}
\end{document}
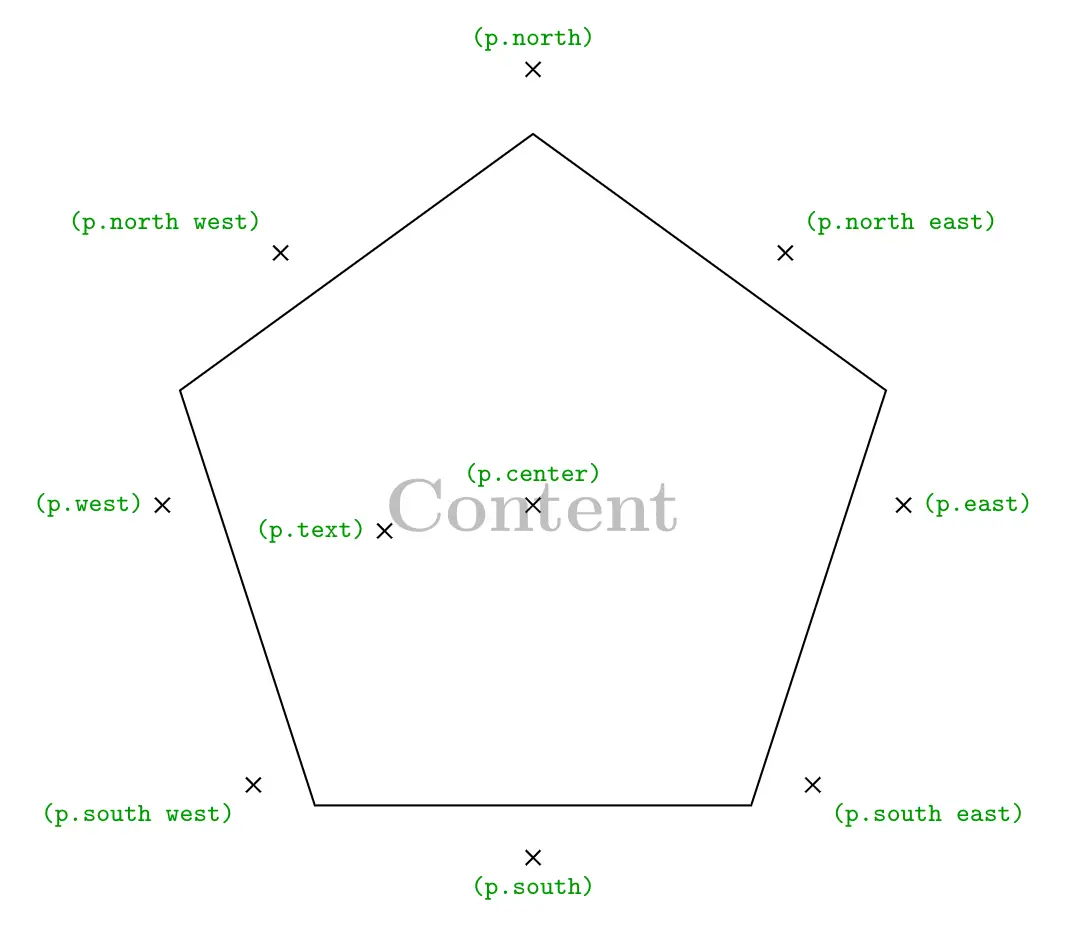
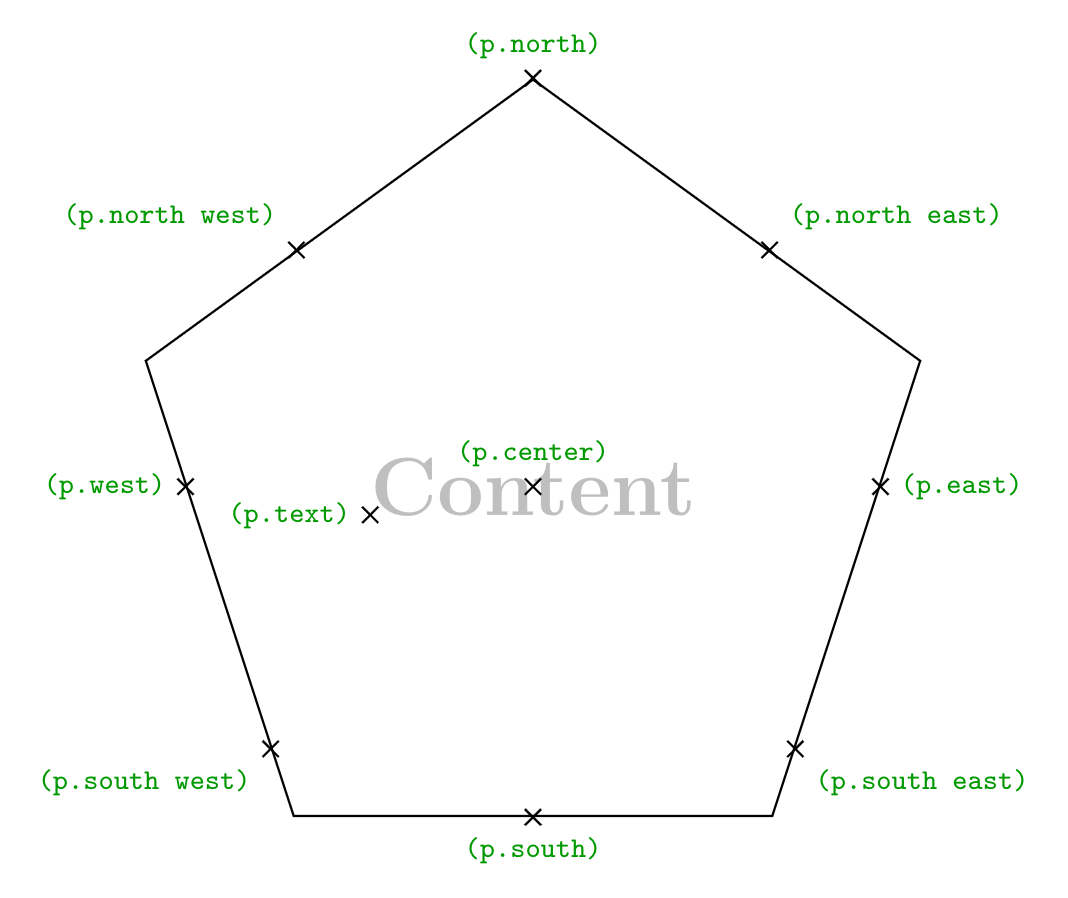
Anchors of a regular polygon node
The advantage of using a node regular polygon is that it defines a set of anchors that we can use to get coordinates of the node borders or to position nodes with accuracy with respect to given coordinates. By default, node center is positioned at the provided coordinates ((0,0) for the previous examples).

(p.south) represents the coordinates of the point located at the south of the regular polygon node where p is the node name. We can also use angles where (p.90) is the coordinates of the point located at the north of the regular polygon node.
Adding anchor = west will place the node point (p.west) at the provided coordinate (0,0). Check this post: how to annotate an image in LaTeX (Positioning Nodes using Anchors section).
Outer separation
The above anchors can be moved outside the node border by adding outer sep = <value> to the node command. Here is an example of anchors moved outside the node border with 10pt.