How to draw an ellipse in TikZ
Ellipse shape is a part of the shapes.geometric TikZ library, so to work with this shape, we need to declare the library. We need to add the following piece of code after the TikZ package declaration:
\usetikzlibrary{shapes.geometric}An ellipse shape can be drawn by using the option ellipse to the \node command. Following line creates an ellipse node named (e) at coordinate (0,0).
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[ellipse] (e) at (0,0) {};
\end{tikzpicture}
\end{document}Compiling this line of code displays nothing. The ellipse node will be drawn only if we provide draw option to the node command as follows:
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[ellipse,draw] (e) at (0,0) {};
\end{tikzpicture}
\end{document}
As you can see, the shape is a circle. The ellipse node acts as an ellipse when it is fitting to a text. Additionally, it can has different lengths for its width and height. We will go over these options in the next sections.
Add text to the ellipse node
The previous code creates an ellipse node with empty content. Text can be added inside the ellipse node by putting it between the curly braces {} as follows.
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[ellipse, draw] (e) at (0,0) {Ellipse};
\end{tikzpicture}
\end{document}To fit the text inside the shape, this line of code yields to an ellipse with a size depends on its content:

Change text color of the ellipse node
In the previous section, we have added content to the ellipse node and now we would like to change the text color. This can be achieved by providing the option text = <color> to the \node command:
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[ellipse,
draw,
text = orange] (e) at (0,0) {Ellipse};
\end{tikzpicture}
\end{document}
Add filling color to a node
The ellipse node can be filled with any color using the option fill = <color>. Here is an illustrative example of a light cyan filling with our orange text:
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[ellipse,
draw,
text = orange,
fill = cyan!20] (e) at (0,0) {Ellipse};
\end{tikzpicture}
\end{document}
Change the border line color of a node
The ellipse border color can be modified (default is black) by providing the color name to the draw option draw = <color>. Here is an example of an ellipse filled with light cyan, has orange text and brown borders:
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[ellipse,
draw = brown,
text = orange,
fill = cyan!20] (e) at (0,0) {Ellipse};
\end{tikzpicture}
\end{document}
Change the size of an ellipse node
We mentioned above that the size of an ellipse depends on its content. This is always true and we can set only the minimum size of an ellipse. We can arrange a minimum size for its width with minimum width option, and similarly, we can set its height by using minimum height option. Below, we set the minimum width value to 2 cm and the minimum height value to 1.2 cm.
\documentclass[border=0.2cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{tikzpicture}
\node[ellipse,
draw = brown,
text = orange,
fill = cyan!20,
minimum width = 2cm,
minimum height = 1.2cm] (e) at (0,0) {Ellipse};
\end{tikzpicture}
\end{document}
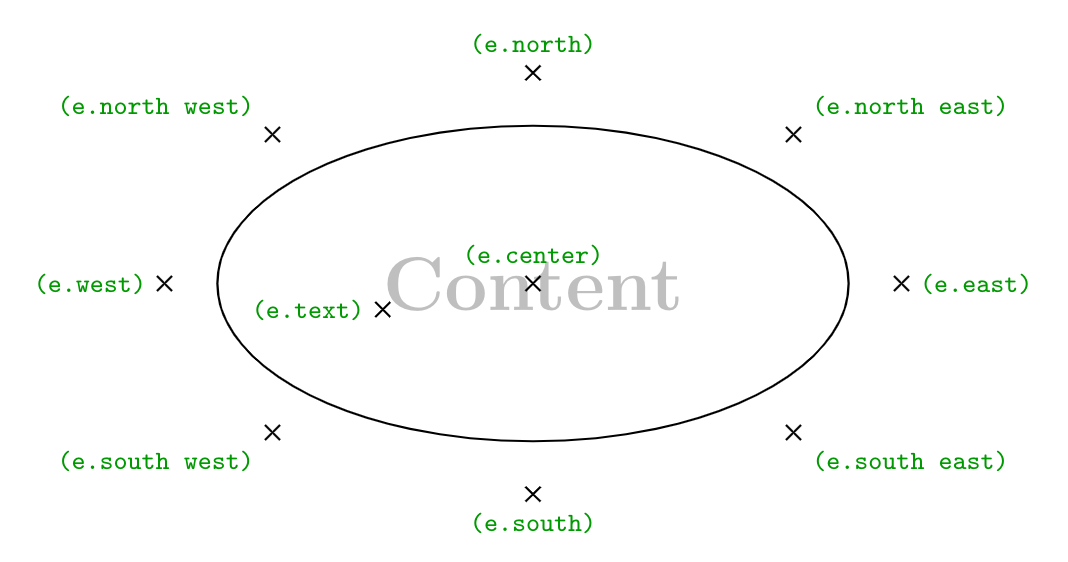
Anchors of an ellipse node
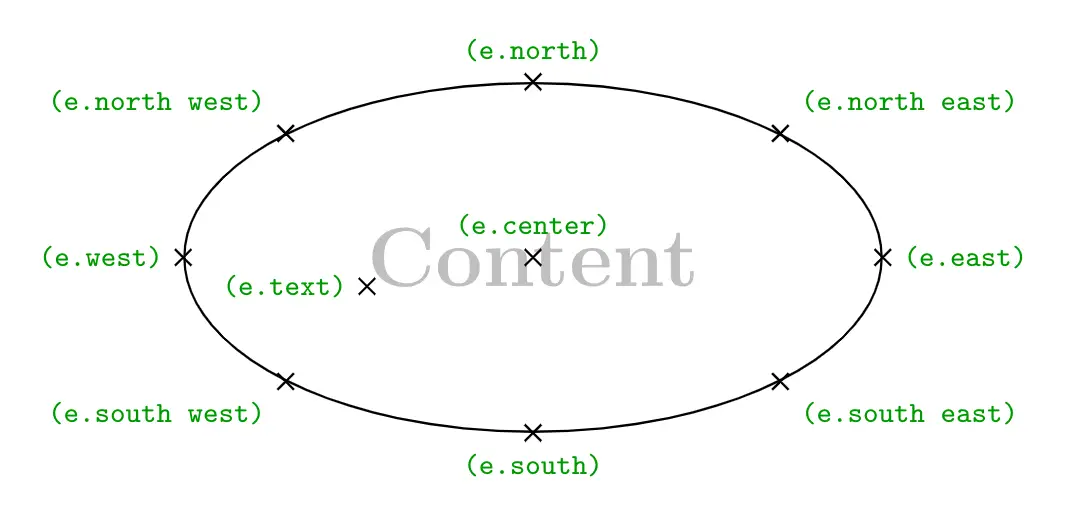
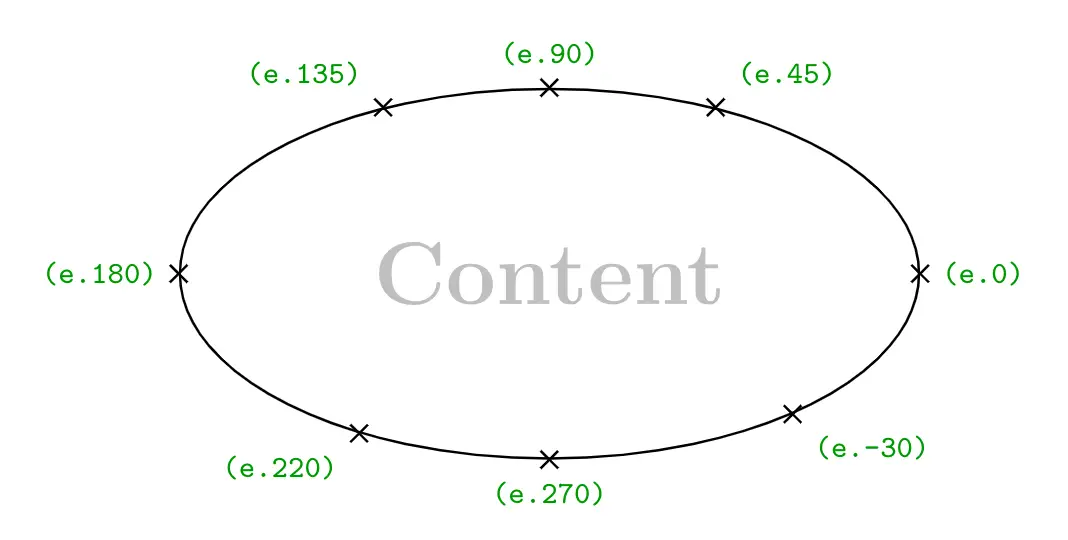
The advantage of using a node ellipse is that it defines a set of anchors that we can use to get coordinates of the node borders or to position nodes with accuracy with respect to given coordinates. By default, node center is positioned at the provided coordinates ((0,0) for the previous examples).


(e.south) represents the coordinates of the point located at the south of the ellipse node where e is the node name. We can also use angles where (e.90) is the coordinates of the point located at the north of the ellipse node.
Outer separation
The above anchors can be moved outside the node border by adding outer sep = <value> to the node command. Here is an example of anchors moved outside the node border with 10pt.