In this tutorial, we will learn how to add shading to a shape in LaTeX using TikZ package. This will be amazing, we will have fun by drawing Captain America’s shield (fictional character appearing in American comic books published by Marvel Comics)

Define custom colors in LaTeX
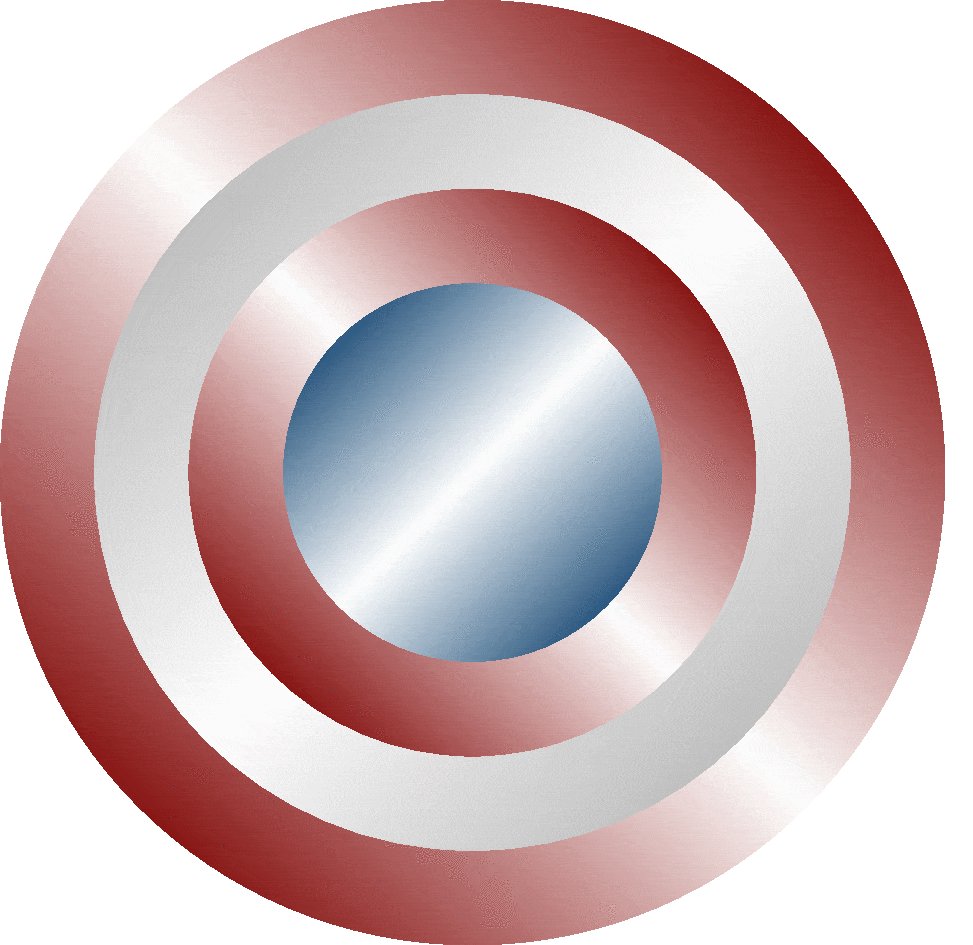
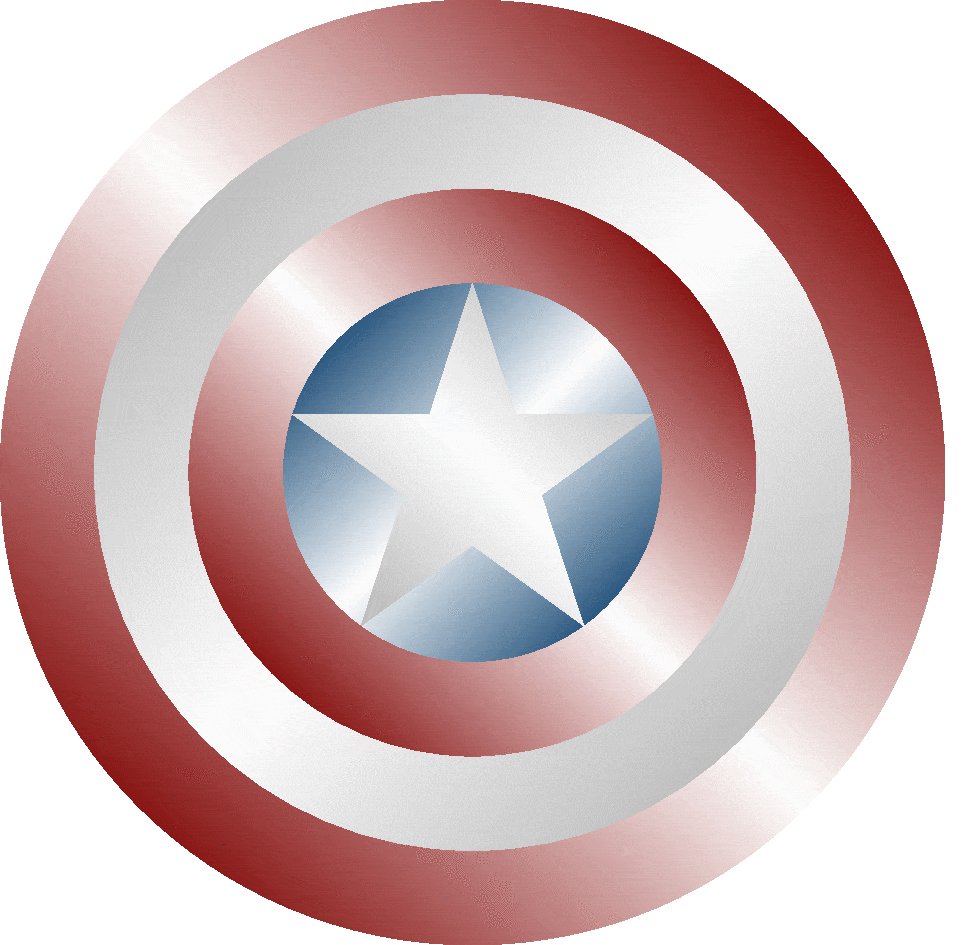
The shield that we would like to draw is shown below. Mainly we have four circles and a star shape treated with different shades. We distinguish two colors:
- Red: RGB(135,22,20)
- Blue: RGB(44,48,128)
\definecolor{metallicRed}{RGB}{135,22,20}
\definecolor{metallicBlue}{RGB}{44,88,128}
For more details, check this article: How to define custom colors in LaTeX
Draw shaded circle in TikZ
To draw a shaded circle, we use \shade command where we define the circle center and its radius.
For a gradient color, we have to define the left color, right color and the middle color. Also we need to define the shading angle, which defines the orientation of the gradient.
Check the following code to see how the \shade command works.
\documentclass{standalone}
\usepackage{tikz}
\definecolor{metallicRed}{RGB}{135,22,20}
\definecolor{metallicBlue}{RGB}{44,88,128}
\begin{document}
\begin{tikzpicture}
\shade[
left color = metallicRed,
right color = metallicRed,
middle color = white,
shading angle = 135
] (0,0) circle (2cm);
\end{tikzpicture}
\end{document}
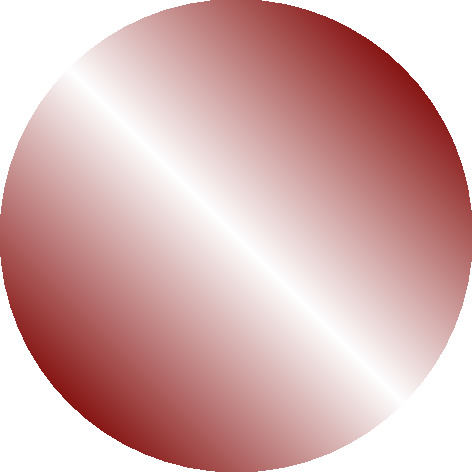
Compiling the previous code, we get the illustration shown in Figure a. Now, we will repeat the process and draw smaller concentric circles with different gradient colors as follows:
% circle 1.6cm \shade[ left color = lightgray, right color = lightgray, middle color = white, shading angle = 45 ] (0,0) circle (1.6cm); % circle 1.2cm \shade[ left color = metallicRed, right color = metallicRed, middle color = white, shading angle = 135 ] (0,0) circle (1.2cm); % circle 0.8cm \shade[ left color = metallicBlue, right color = metallicBlue, middle color = white, shading angle = 45 ] (0,0) circle (0.8cm);

Figure a

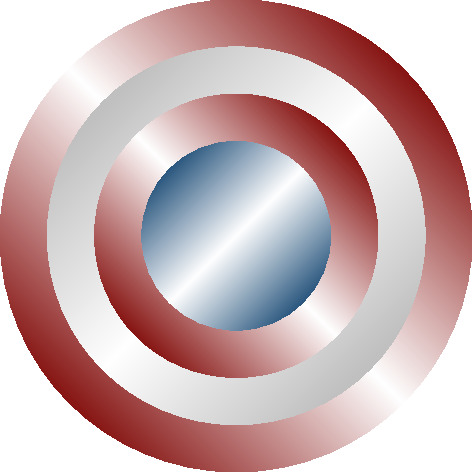
Figure b

Figure c
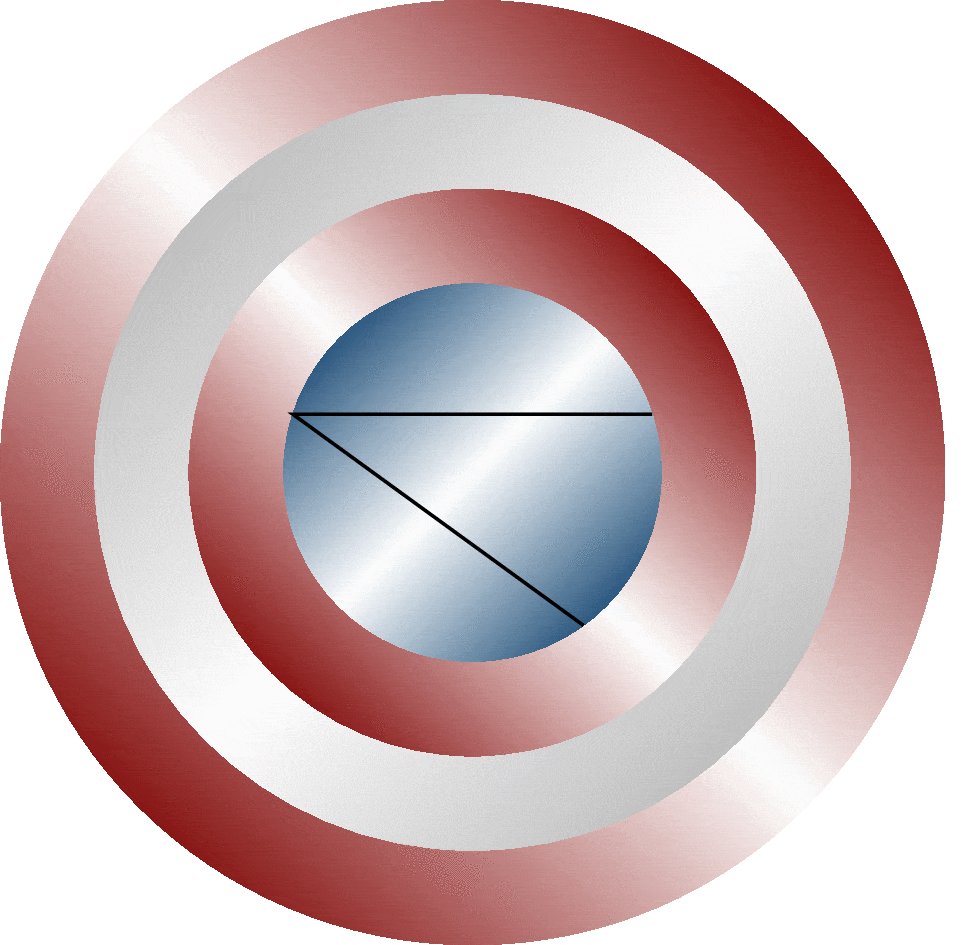
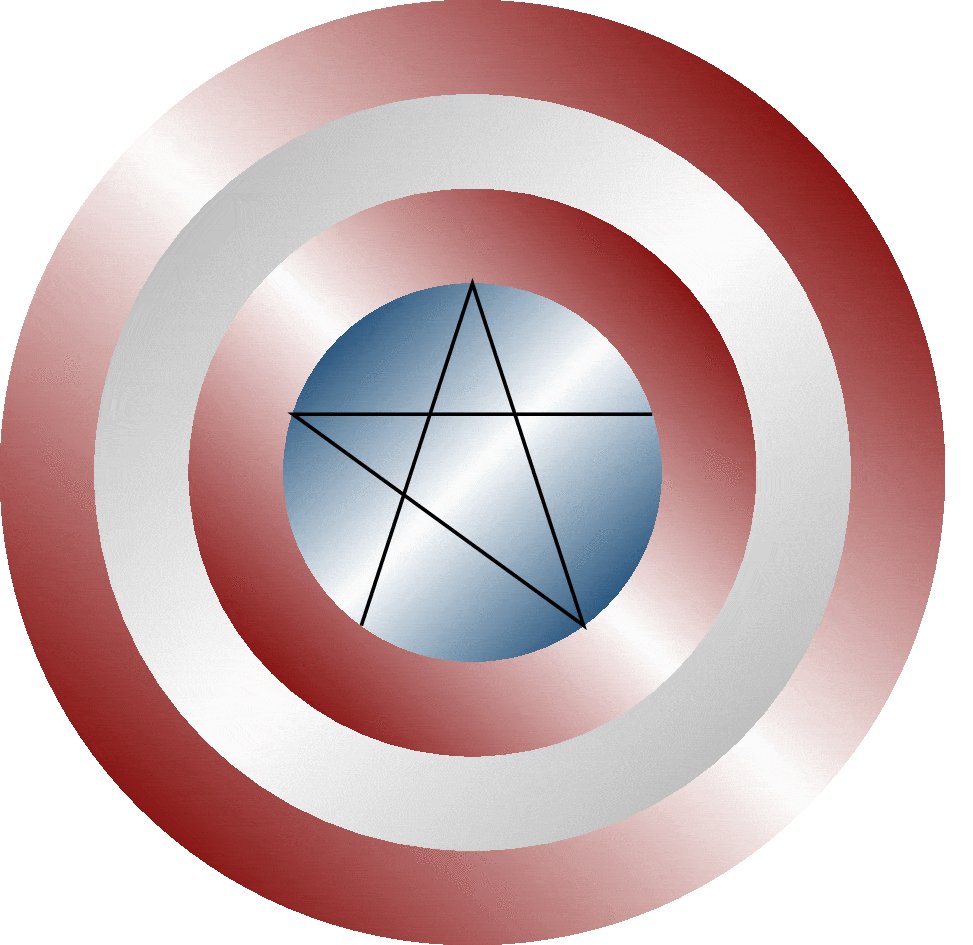
At this level, our illustration looks like Figure b and what it remains now is the star shape in the middle of the shield (Figure c).
Draw shaded star in TikZ
We use again the command \shade, but with a different shape. We draw a path that represents a star instead a circle. The path is a set of coordinates defined by (x,y). We can draw the star using the coordinates of the vertices in polar coordinates (theta,r), check the code below and the corresponding animation to understand the idea.
% Draw shaded star \shade[ left color = lightgray, right color = lightgray, middle color = white, shading angle = 135 ] (18:0.8) -- (162:0.8) -- (-54:0.8) -- (90:0.8) -- (-126:0.8) --cycle;

Here is the final LaTeX code of the Captain America shield:
\documentclass{standalone}
\usepackage{tikz}
\definecolor{metallicRed}{RGB}{135,22,20}
\definecolor{metallicBlue}{RGB}{44, 88, 128}
\begin{document}
\begin{tikzpicture}
% circle 2cm
\shade[
left color = metallicRed,
right color = metallicRed,
middle color = white,
shading angle = 135
] (0,0) circle (2cm);
% circle 1.6cm
\shade[
left color = lightgray,
right color = lightgray,
middle color = white,
shading angle = 45
] (0,0) circle (1.6cm);
% circle 1.2cm
\shade[
left color = metallicRed,
right color = metallicRed,
middle color = white,
shading angle = 135
] (0,0) circle (1.2cm);
% circle 0.8cm
\shade[
left color = metallicBlue,
right color = metallicBlue,
middle color = white,
shading angle = 45
] (0,0) circle (0.8cm);
% Draw shaded star
\shade[
left color = lightgray,
right color = lightgray,
middle color = white,
shading angle = 135
] (18:0.8) -- (162:0.8) -- (-54:0.8) -- (90:0.8) -- (-126:0.8) --cycle;
\end{tikzpicture}
\end{document}
And we are done!
So, mainly we have used \shade command with the following keys: left color, right color, middle color and shading angle.